Why
Programs like Adobe XD, Figma, and Sketch have really changed how we approach projects. I picked Adobe XD to use in my projects because I have been following it for quite some time. It was a pretty basic program but has added a lot of great features. The best way to learn something is to just dive right in and do it. I wanted to mock up an app of an exisiting company to see if I could recreate it in Adobe XD. I picked the streaming app Netflix as an app to recreate because it has a lot of features and designs that people use on a daily basis.
How
I started by taking screen shots on my iphone6 of the app and uploading them to Adobe XD. From there I started to look for patterns like font sizes, colors, sizes of items, icons, etc.. With those elements, I create a library of assets that I can reuse over and over. Starting with basic things like colors, icons, & fonts.
After that I would start to map out the layouts based off the screen shots. Making sure to reuse elements from the library when I can. Making sure to use useful features like the repeat-grid and auto animate.
Artboards

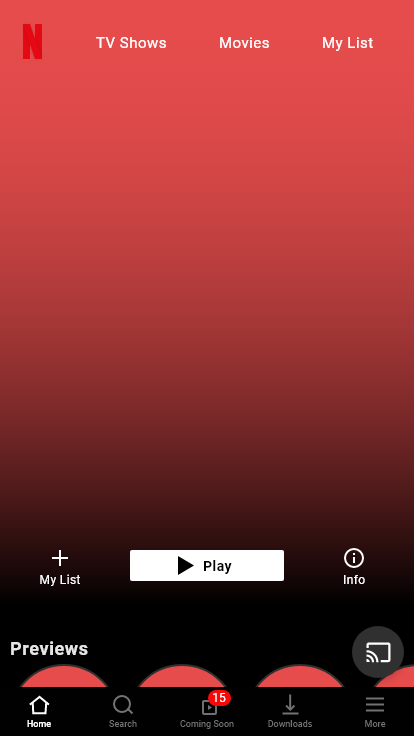
Home

Menu Blurred

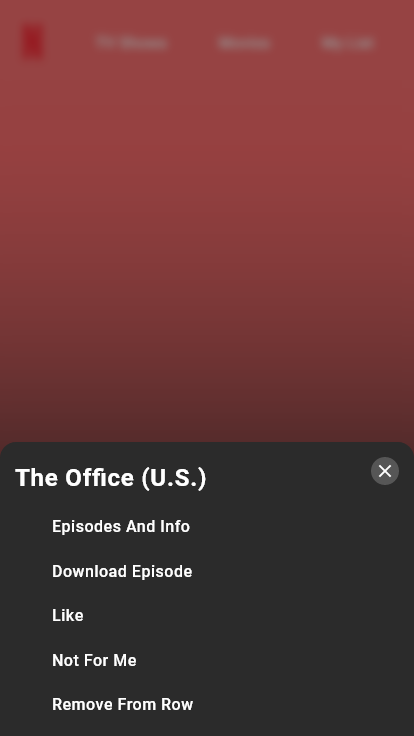
Menu Blurred Open

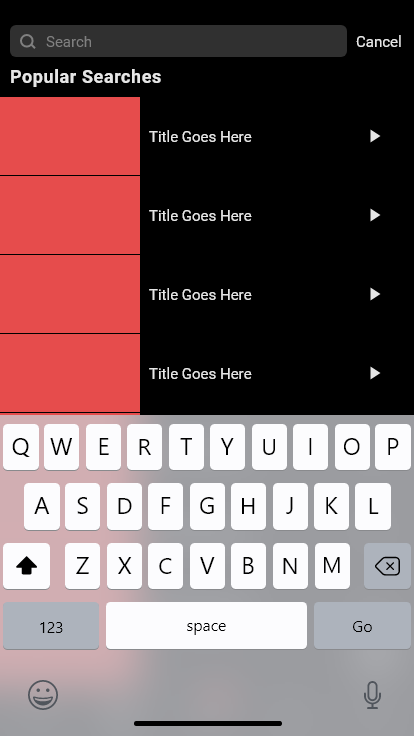
Search Open

Search

Coming Soon

Notifications

Downloads

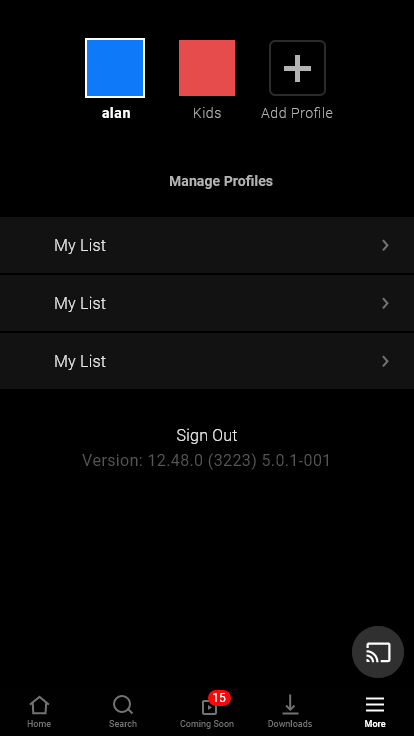
More
Final
After all that I was able to create something that had the same feel and look. Go ahead and give it a try. You can scroll and click certain elements(they will be hinted in blue if you do not click on them). You can scroll through the app, click on the menu icons, click the chromecast button and more. It is not the full app but it gives the idea of what can be done all without having to code anything. Its easy to get feed back on it and make changes
I was hooked after that project. You can design/protype so much faster then what it use to be. I use it as my go to program when designing mock ups. I am always learning the newest techniques and keeping up with other web design programs as well.